
Способ 1: PlayCode
PlayCode — это расширенный редактор кода, который поддерживает JavaScript и все основные функции зрелой среды разработки. В нем вы можете комбинировать разработку HTML, CSS и JS и переключаться между документами в любое время.
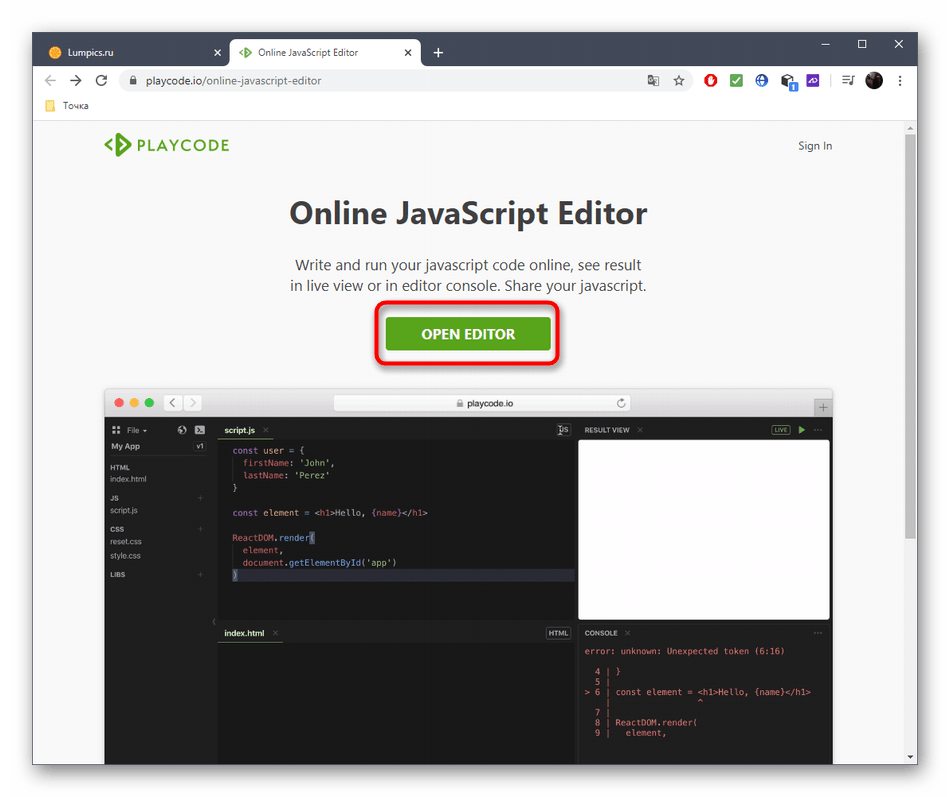
- Для запуска редактора нажмите кнопку «Открыть редактор».

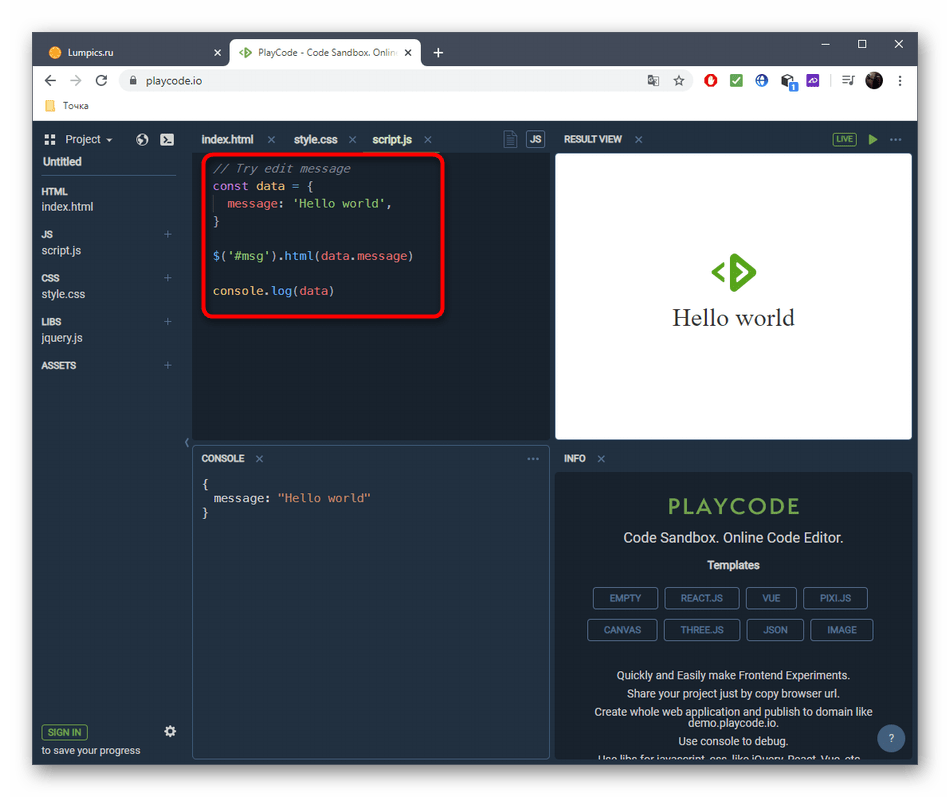
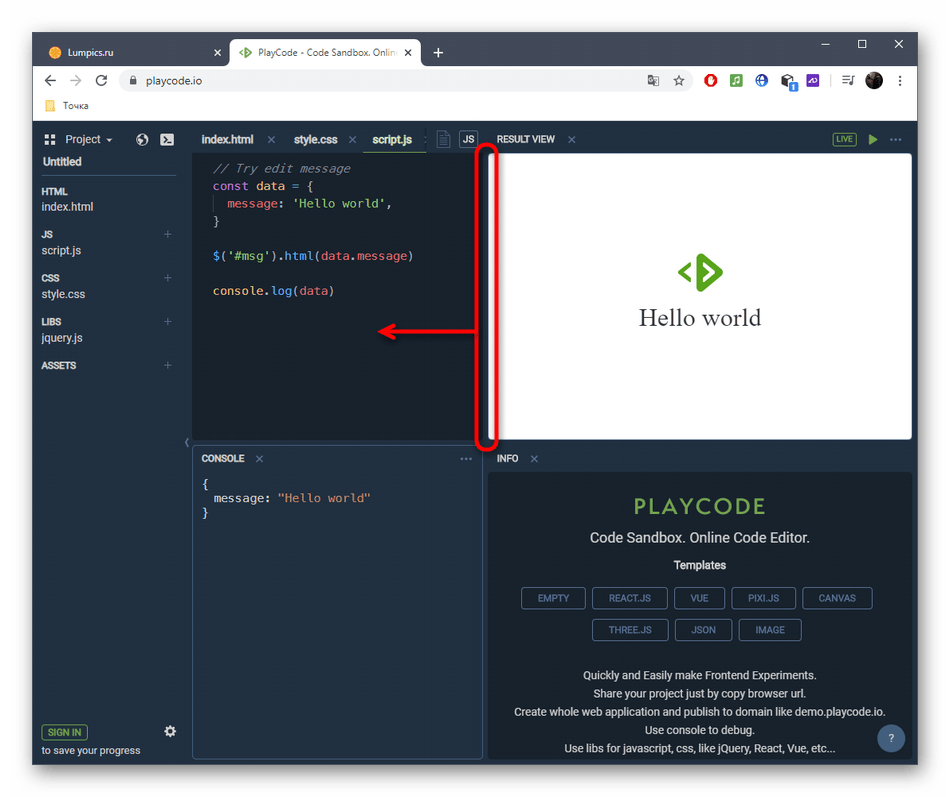
- Будет создан базовый шаблон, который при необходимости можно будет удалить, а скрипт можно будет написать с нуля в том же блоке редактора.

- Все текущие блоки можно изменить в размерах, это делается путем перемещения крайней рамки. Заранее подготовьте свое рабочее место, чтобы облегчить дальнейшую разработку.

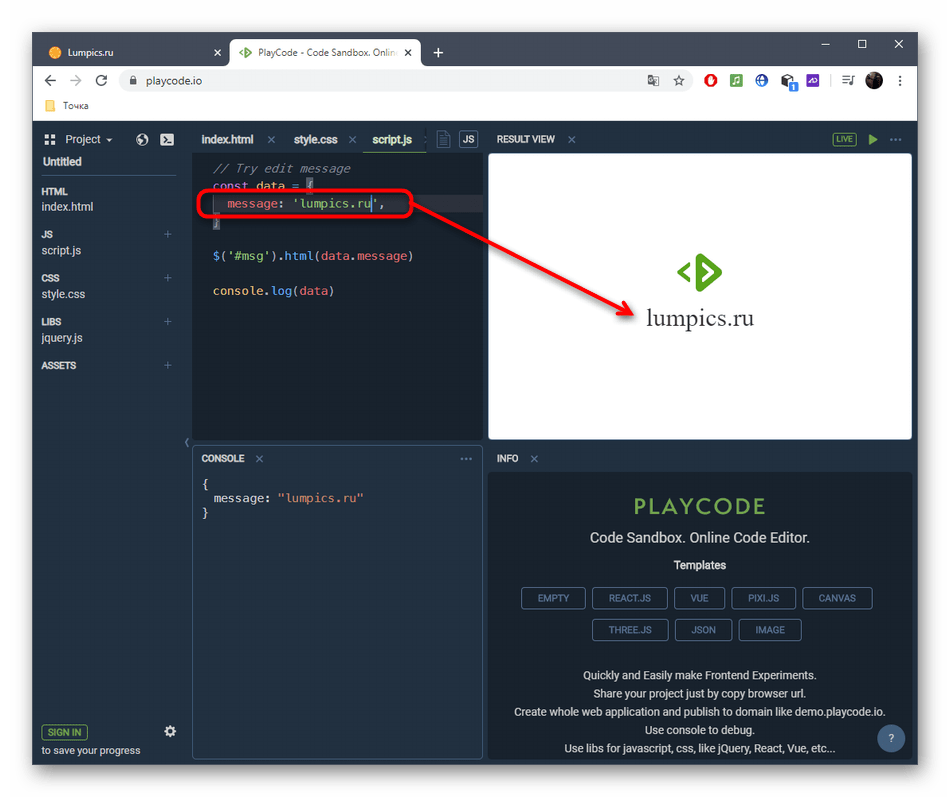
- Все изменения, которые вы вносите, немедленно отображаются на экране, так как режим реального времени активирован по умолчанию.

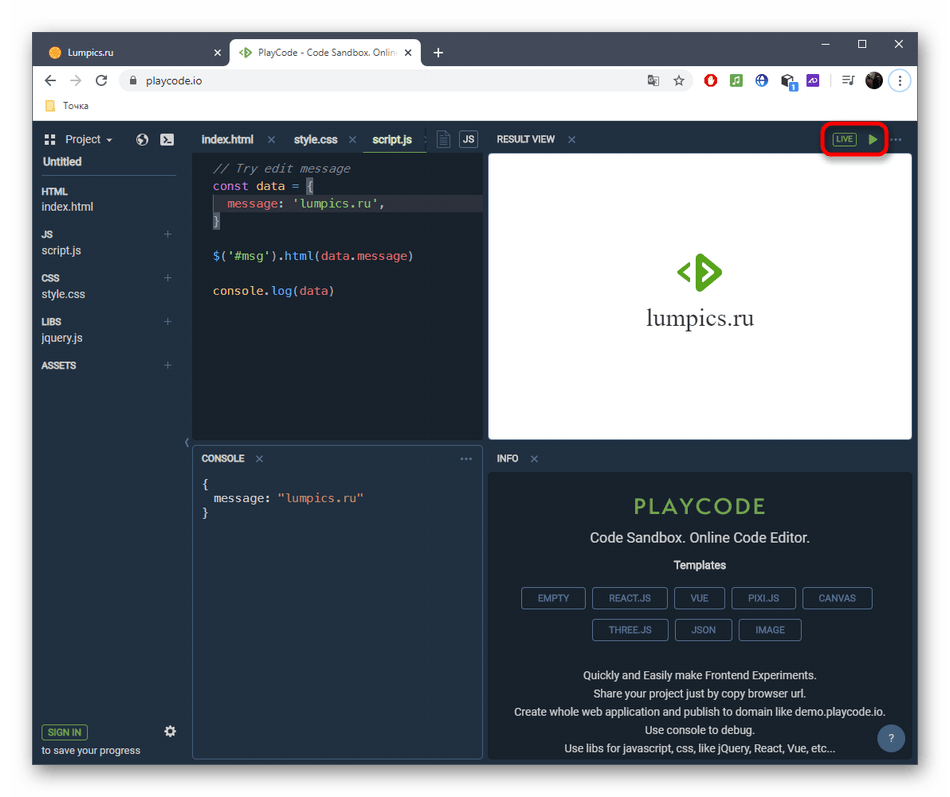
- Отключите его, деактивировав соответствующую кнопку, расположенную в правом верхнем углу. Затем вам нужно будет начать компиляцию самостоятельно, нажав на значок треугольника.

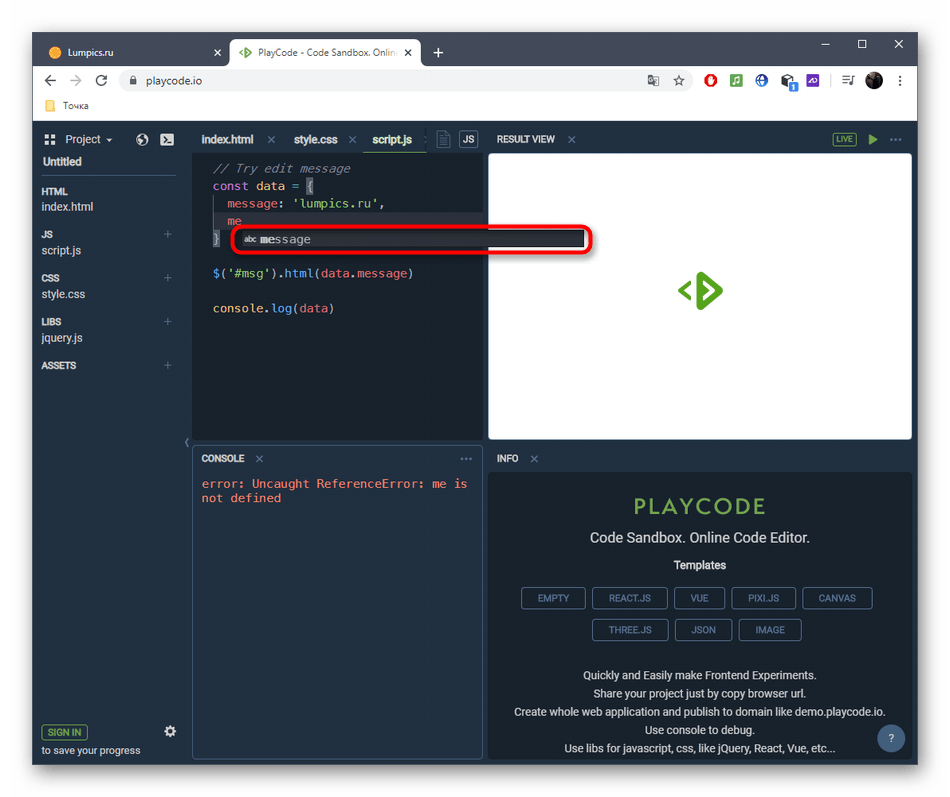
- Быстро вводите важные команды с помощью встроенных подсказок. Достаточно написать всего несколько букв, а остальные подставятся автоматически. То же самое относится к автоматически вставленным кавычкам или скобкам.

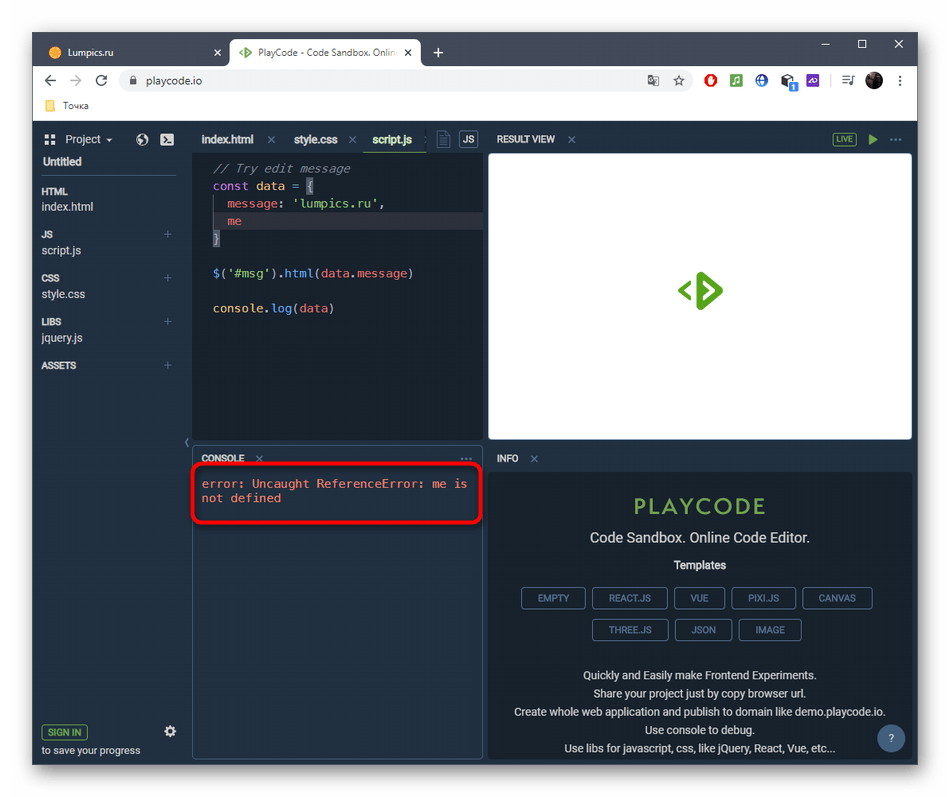
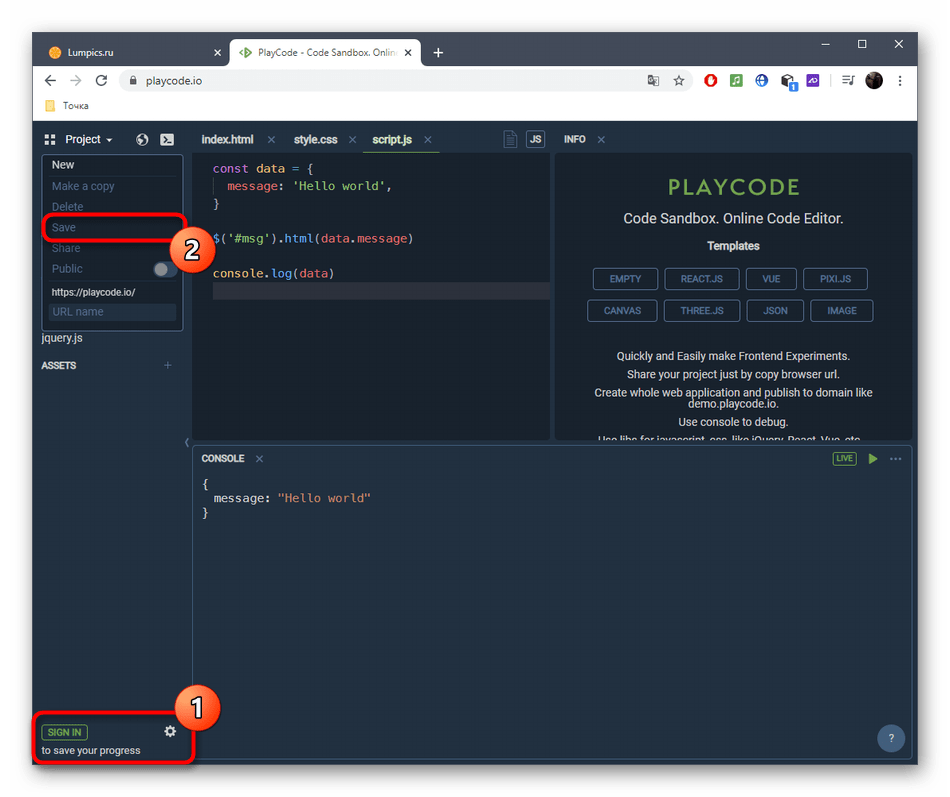
- Консоль показана в левом нижнем углу. Если при обработке кода возникнут какие-либо ошибки, сразу появится уведомление и будут проанализированы неточности.

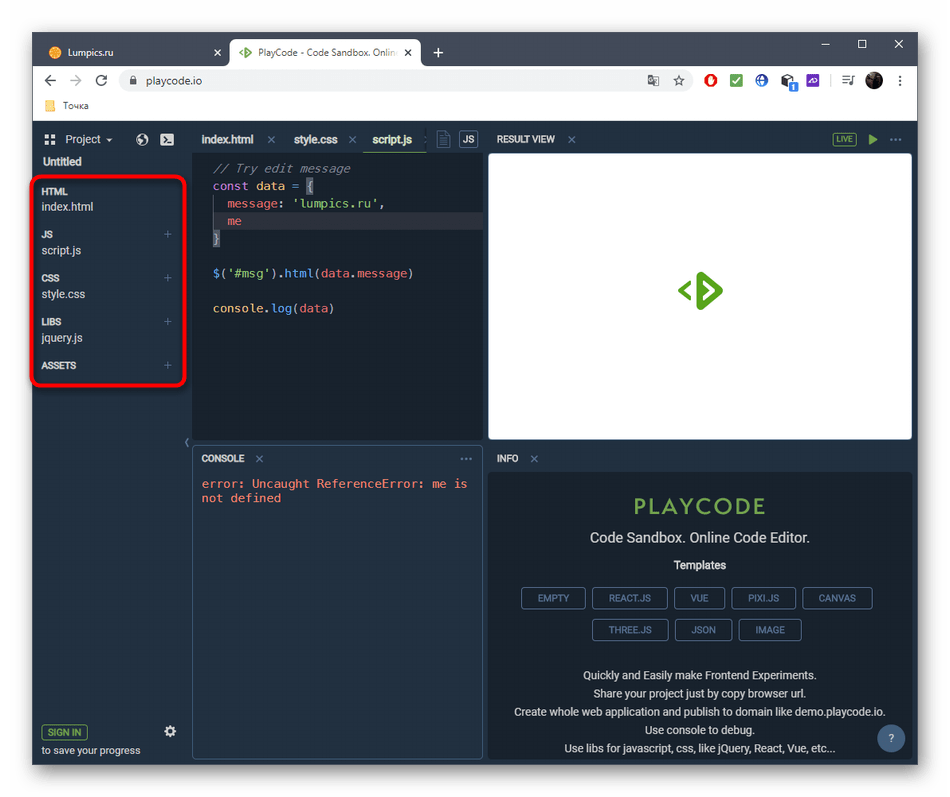
- Переключайтесь между файлами JS, HTML и CSS через левую панель.

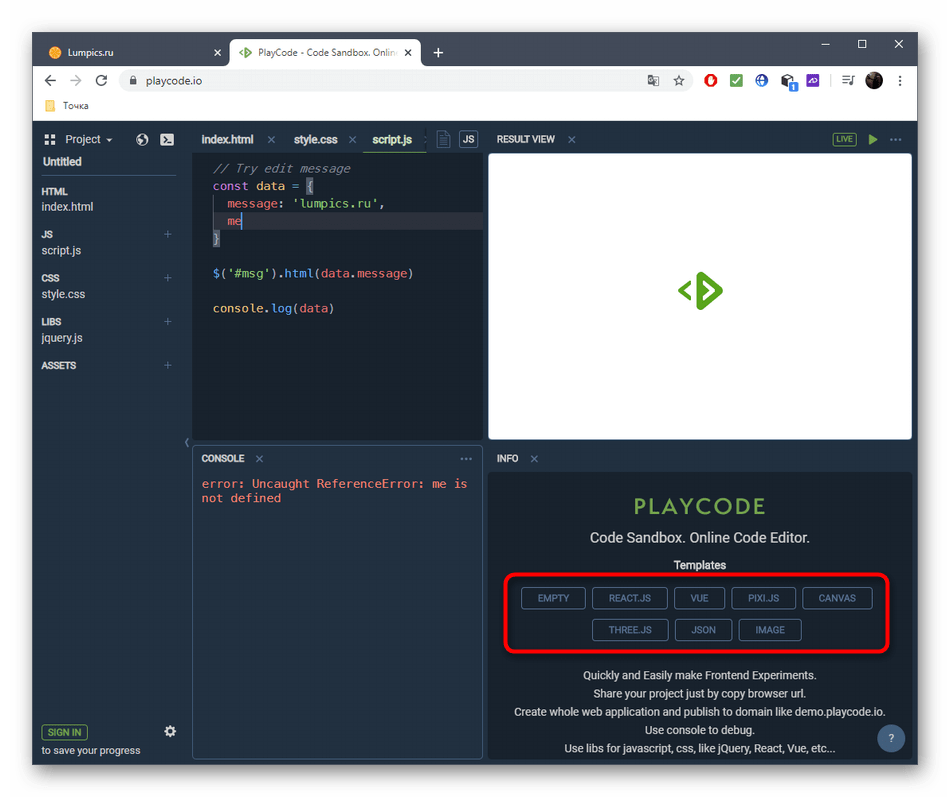
- Кроме того, в PlayCode есть и другие шаблоны, которые выглядят как простые сценарии или даже игры с взаимодействием с пользователем. Вы можете получить к ним доступ, нажав кнопки справа.

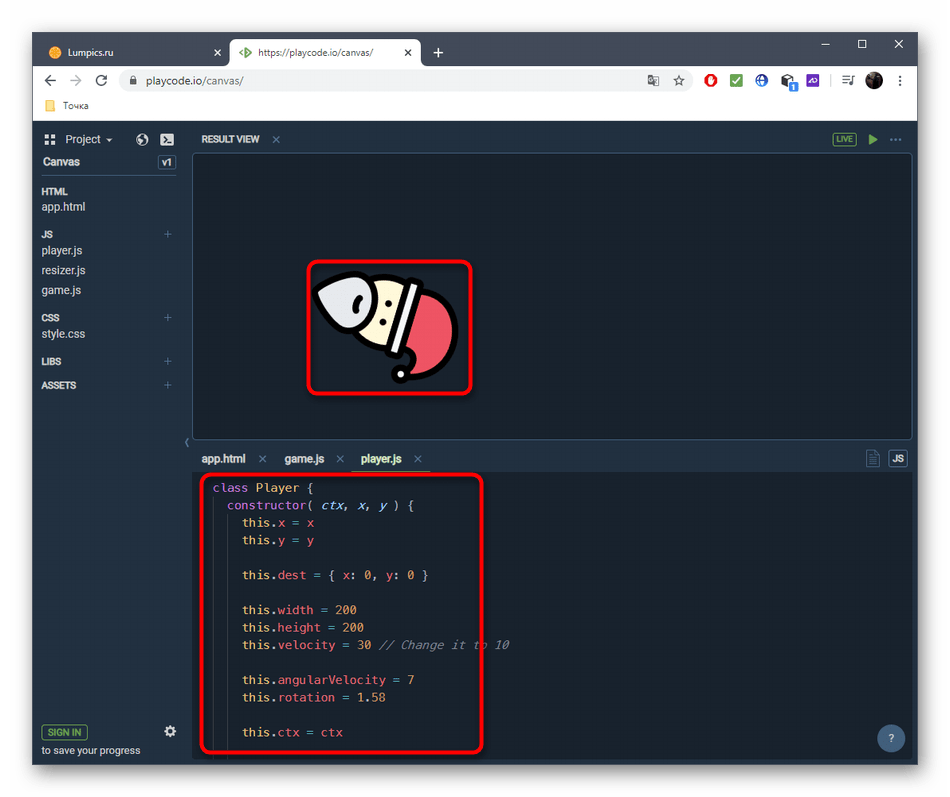
- Вы сразу же ознакомитесь с выводом и сможете вручную редактировать код, чтобы применить его к будущим проектам.

- Если вы планируете продолжать использовать PlayCode, рекомендуется создать новую учетную запись. После этого станут доступны инструменты для сохранения, публикации и распространения проектов.

Способ 2: JsFiddle
Онлайн-сервис JsFiddle имеет свои особенности: например, пользователи могут подключать популярные фреймворки, а также быстро переключаться между языками, на которых пишется код.
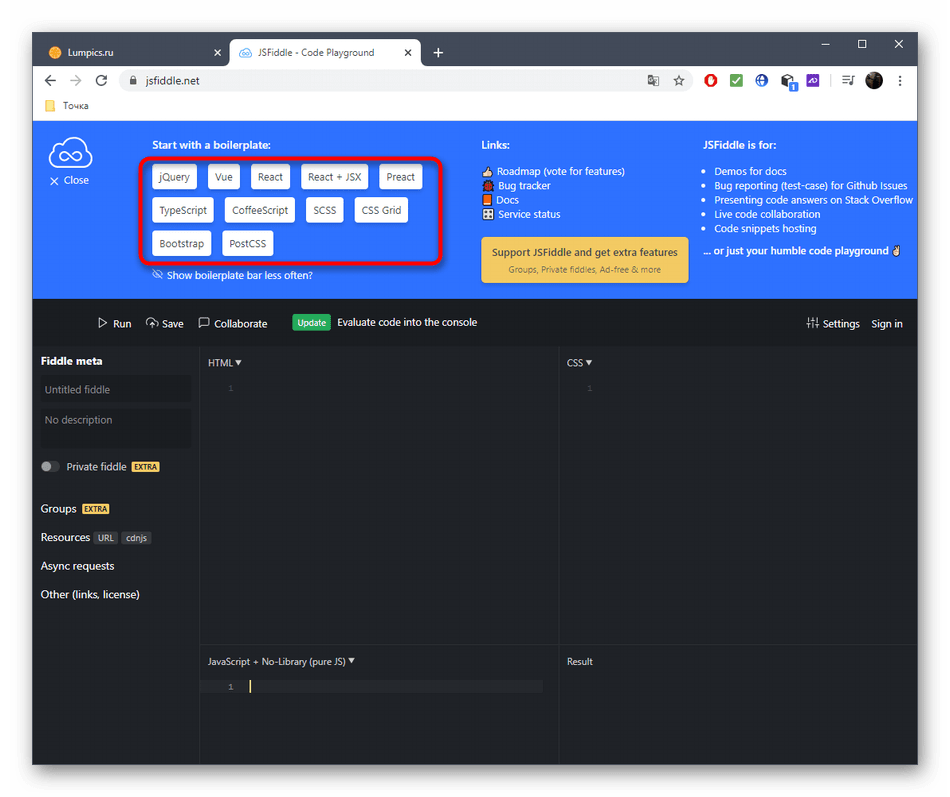
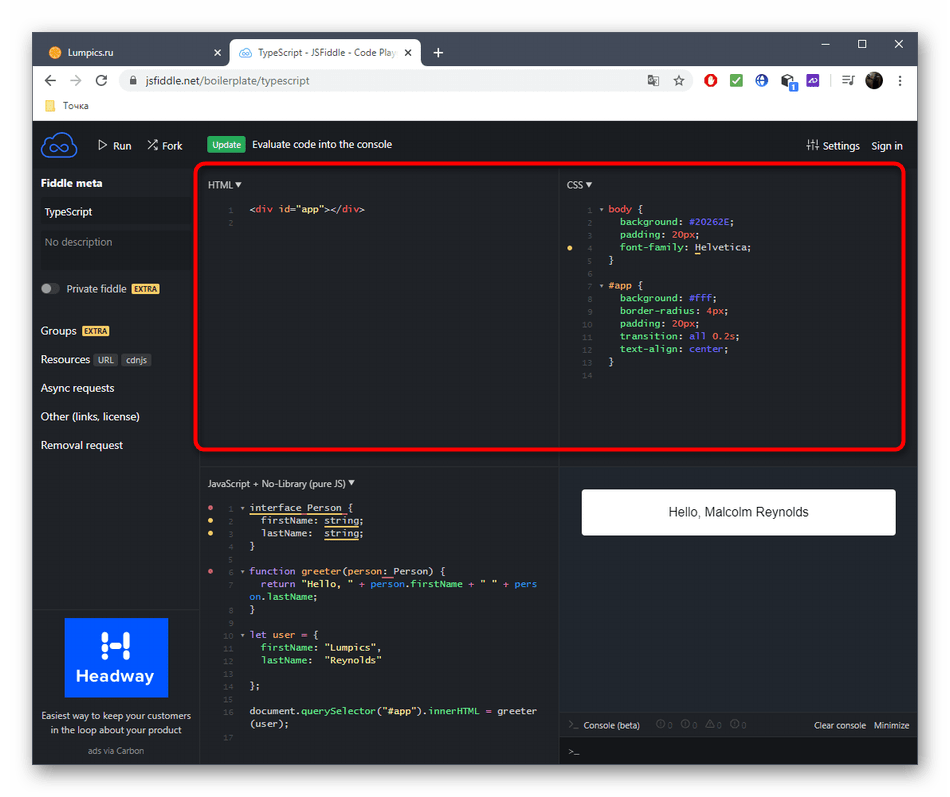
- Оказавшись на домашней странице JsFiddle, вы можете выбрать одну из заготовок для дальнейшего программирования или начать программировать с нуля.

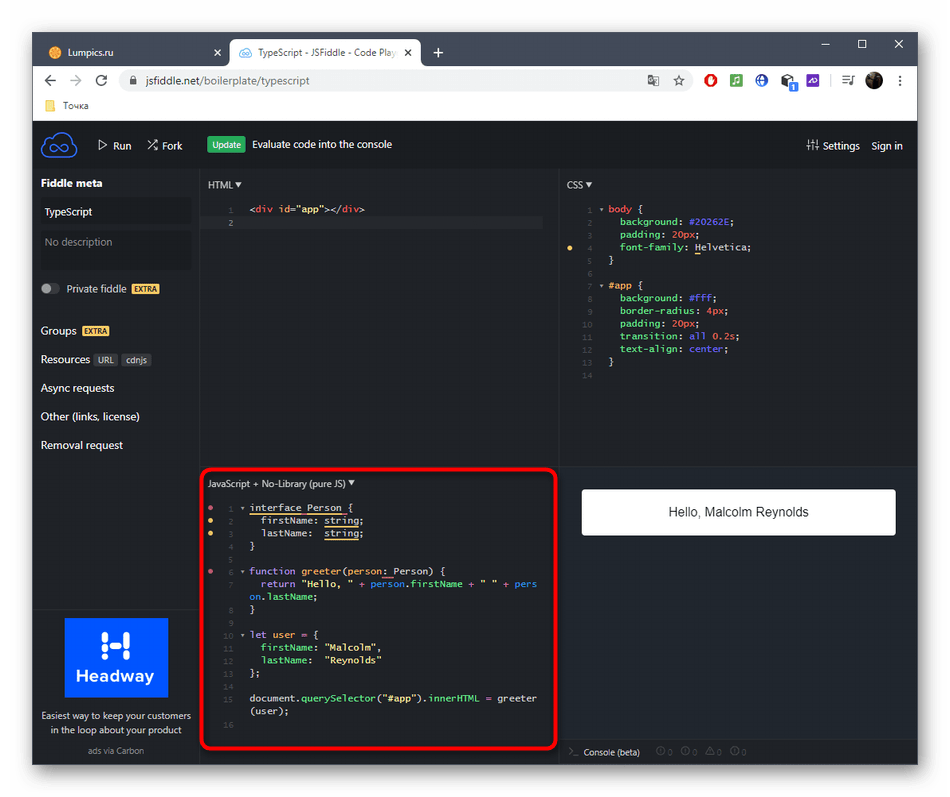
- Редактор JS находится внизу, и при необходимости вы можете изменить его размер, переместив рамку области. Ниже приведен основной процесс написания кода.

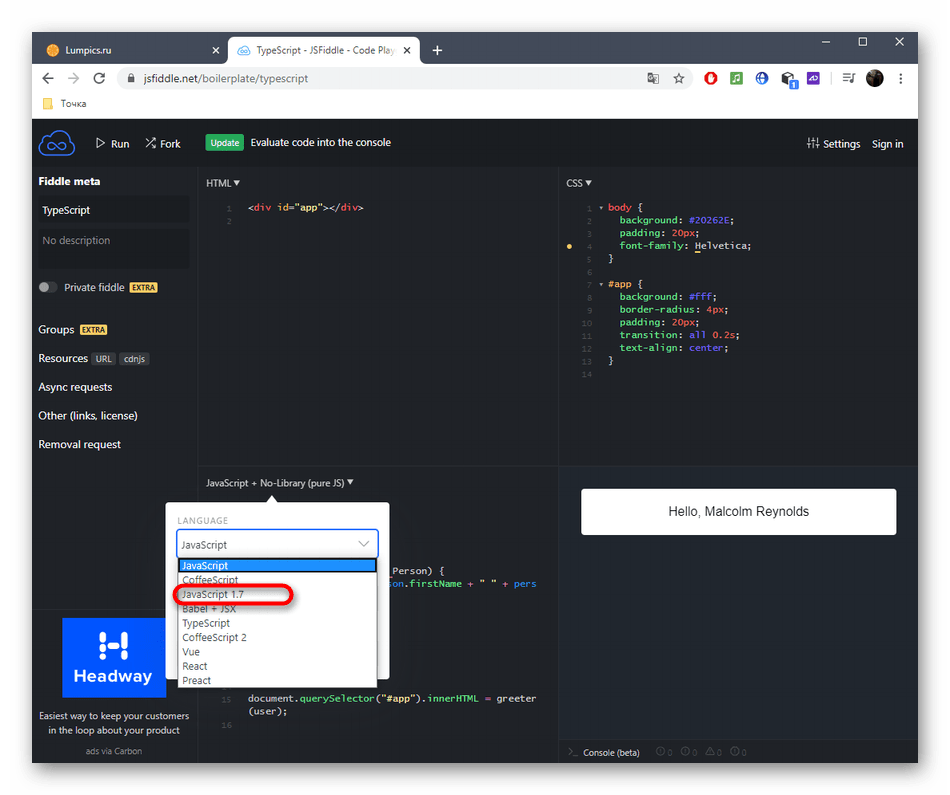
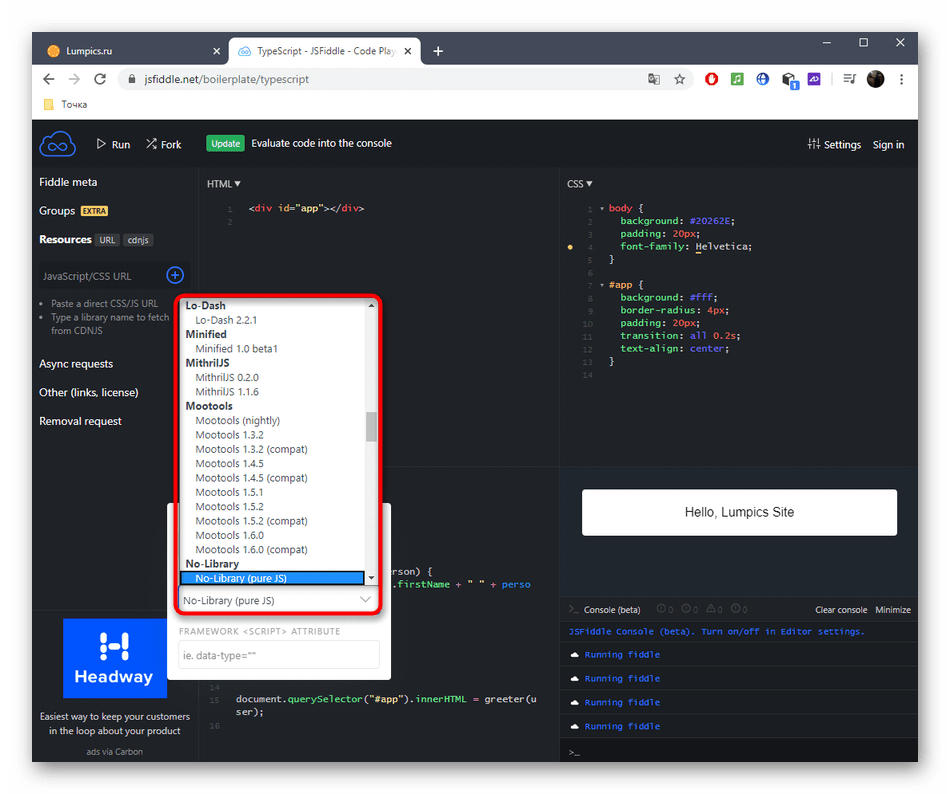
- Если вы хотите переключиться на более старую версию языка или выбрать другой язык, воспользуйтесь раскрывающимся меню.

- Вверху редакторы HTML и CSS разделены на два блока, с которыми можно взаимодействовать в любой момент, переключаясь между ними.

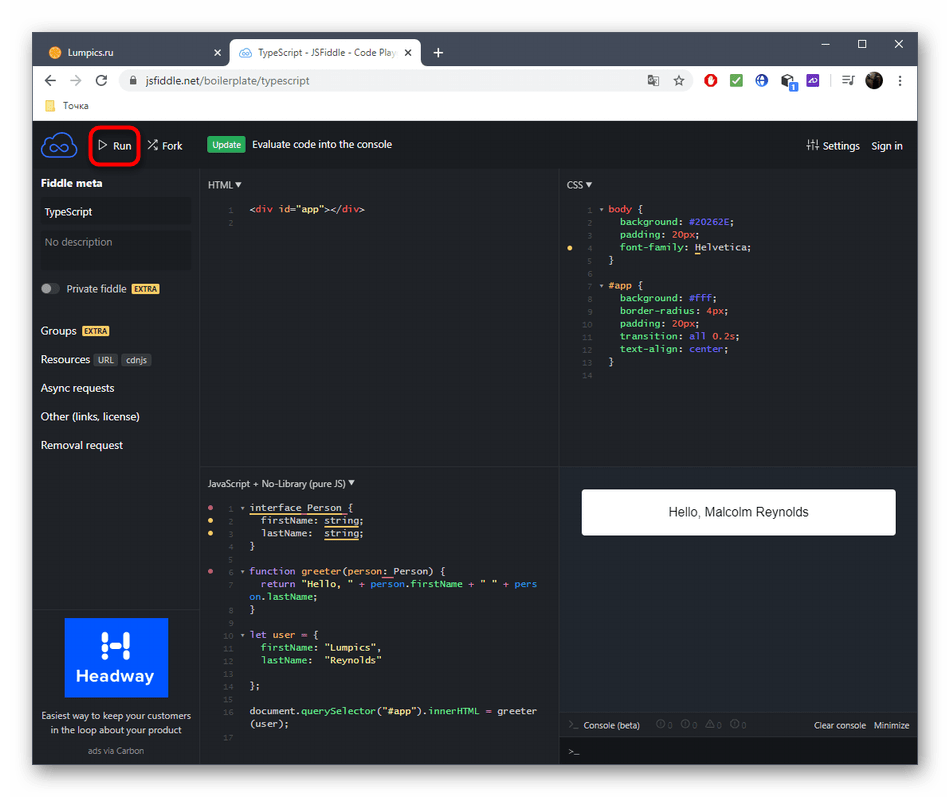
- Используйте кнопку «Выполнить», чтобы протестировать код. К сожалению, JsFiddle не поддерживает компиляцию в реальном времени.

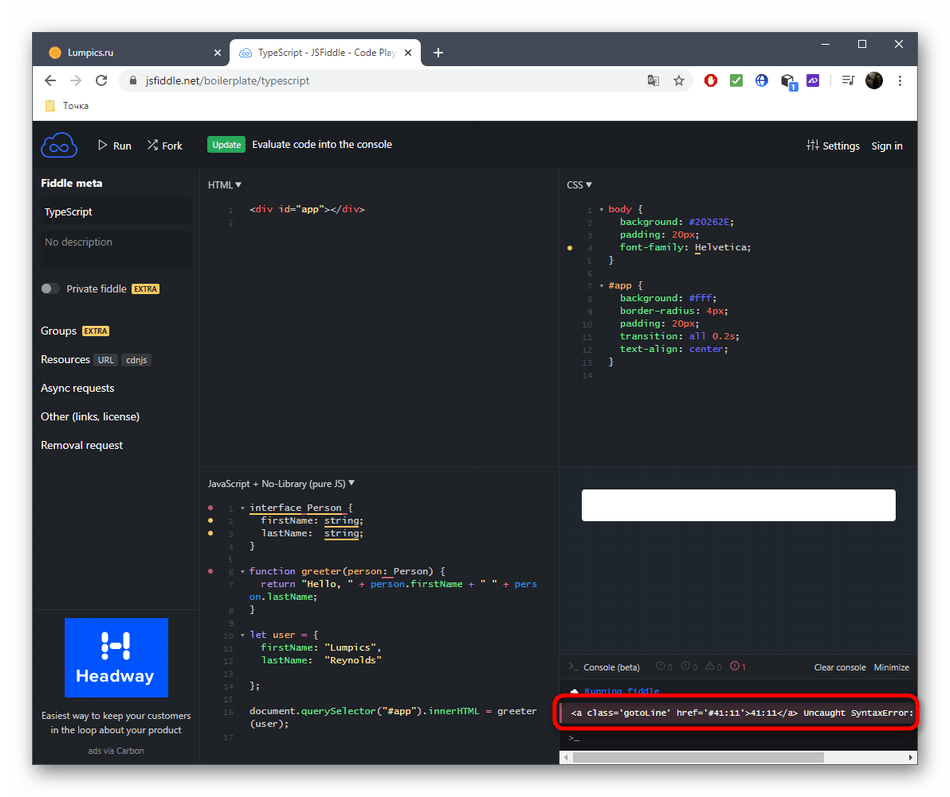
- Небольшое консольное окно справа будет либо отображать информацию об успешной компиляции, либо отображать информацию об ошибках, возникших в процессе.

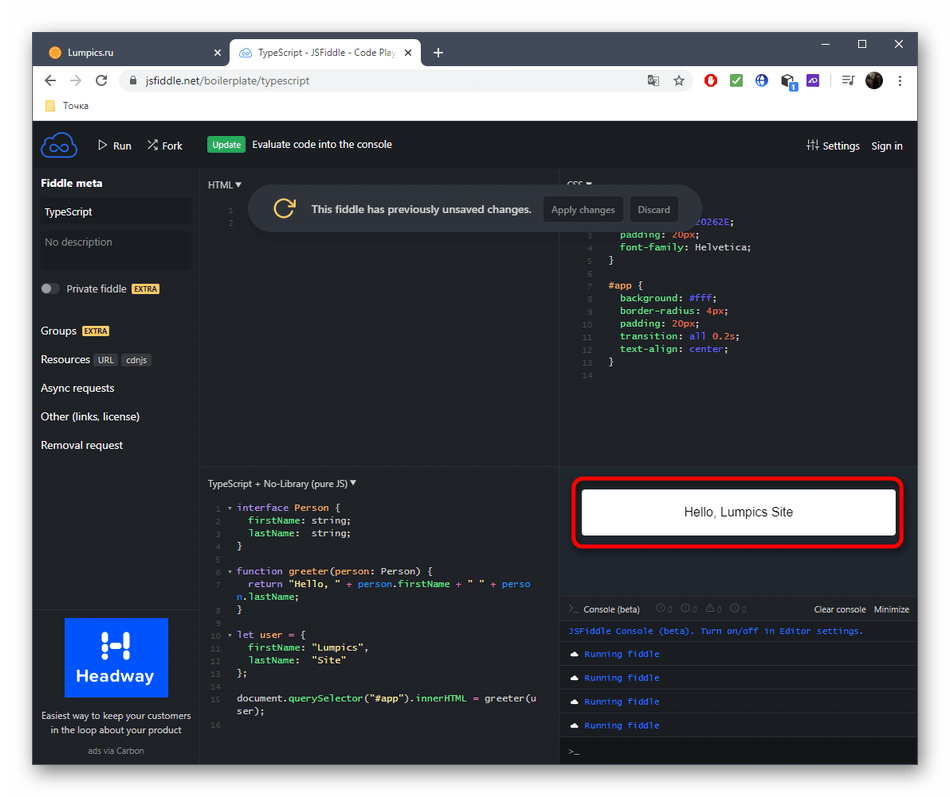
- Сами результаты будут отображаться в отдельной области над консолью.

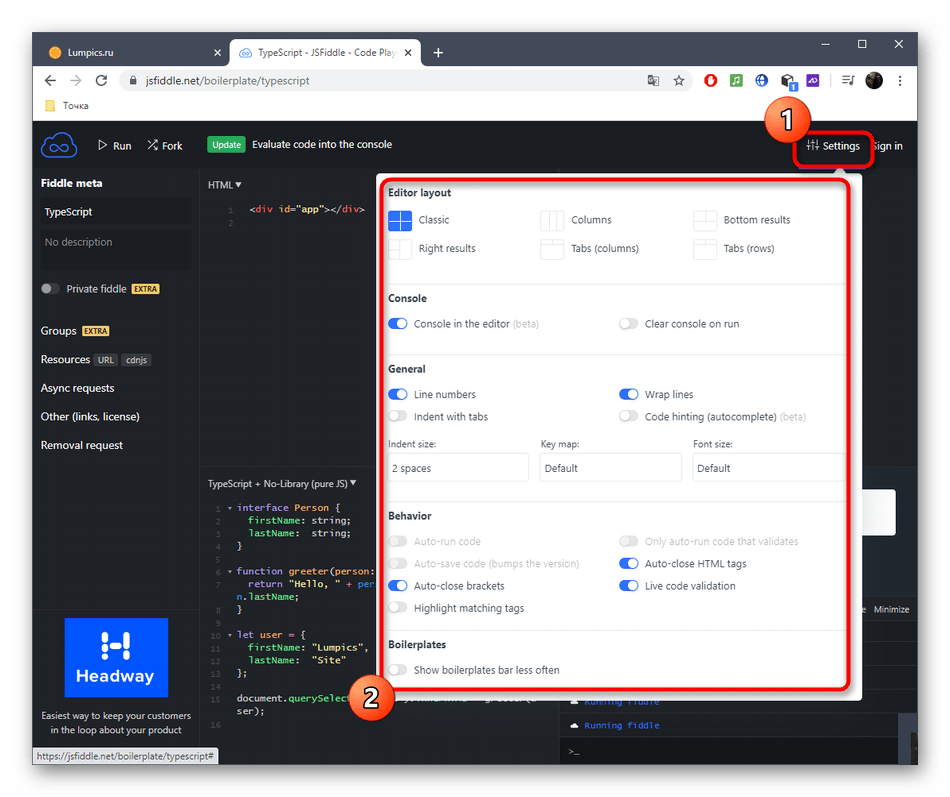
- Если вы хотите изменить внешний вид редактора, настроить поведение консоли, параметров линии и онлайн-сервисов, воспользуйтесь выпадающим меню «Настройки.

- В том же выпадающем меню, отвечающем за выбор языка программирования, вы можете подключить фреймворк для своих целей.

Если вы хотите сохранить свой проект или получить дополнительные функции редактора, вам необходимо зарегистрироваться в JsFiddle. Далее просмотрите тарифные планы и выберите один, если планируете и дальше пользоваться возможностями онлайн-сервиса без каких-либо ограничений.
Способ 3: DirtyMarkup
Наконец, мы хотим рассказать об онлайн-редакторе DirtyMarkup, который сильно отличается от рассмотренных выше, поскольку используется не для написания кода с нуля, а для приведения его в нормальный формат в автоматическом режиме.
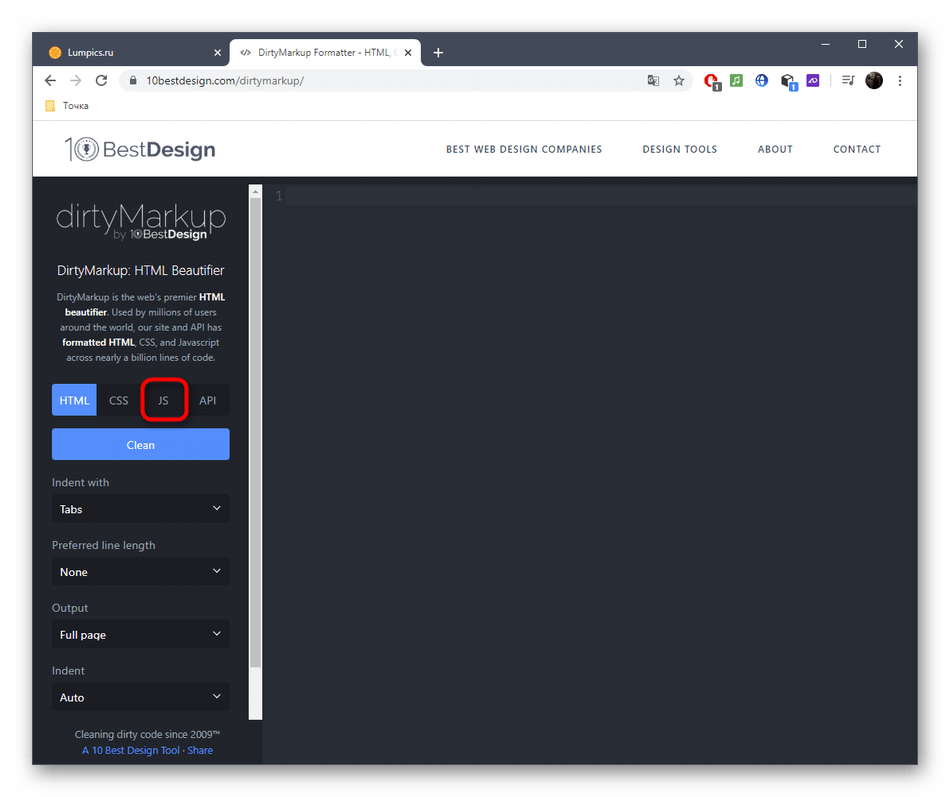
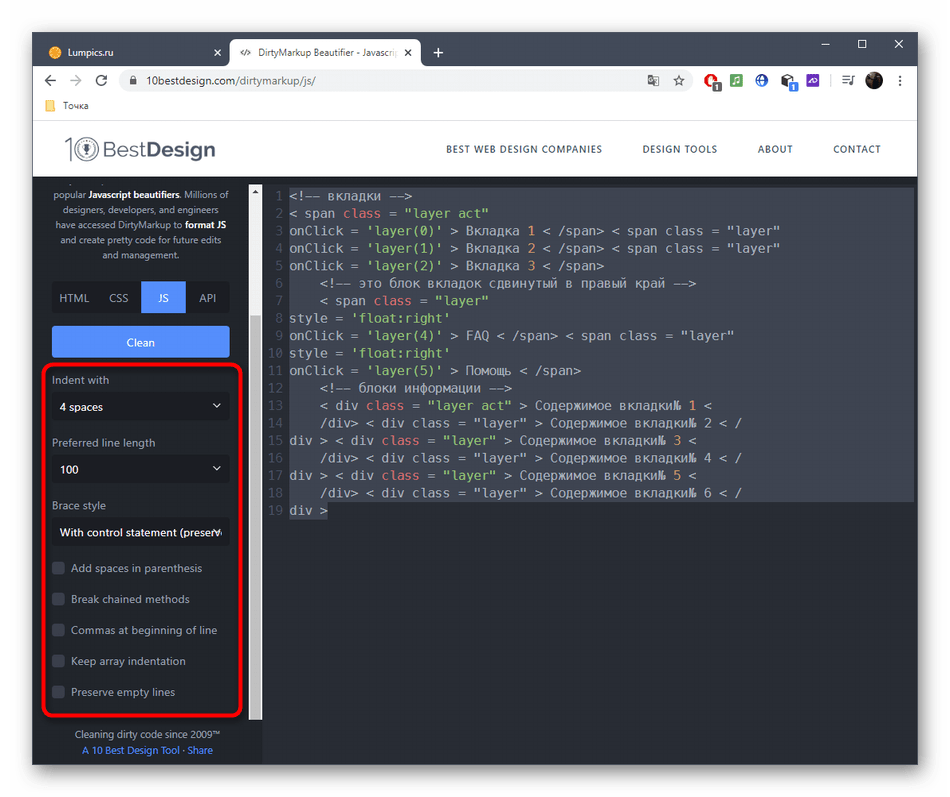
- На сайте DirtyMarkup переключитесь в режим «JS», нажав соответствующую кнопку.

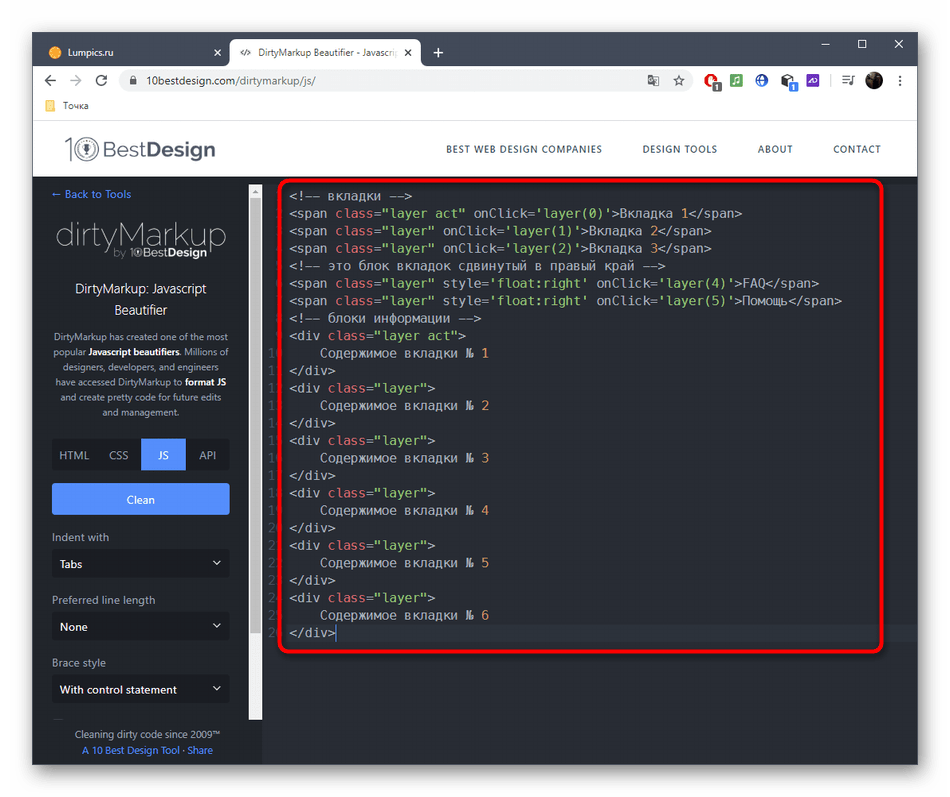
- Теперь вы можете вставить весь код, который нужно отформатировать, в сам редактор.

- Установите его позиции табуляции, длину строки, тип фигурной скобки и другие параметры, отметив его.

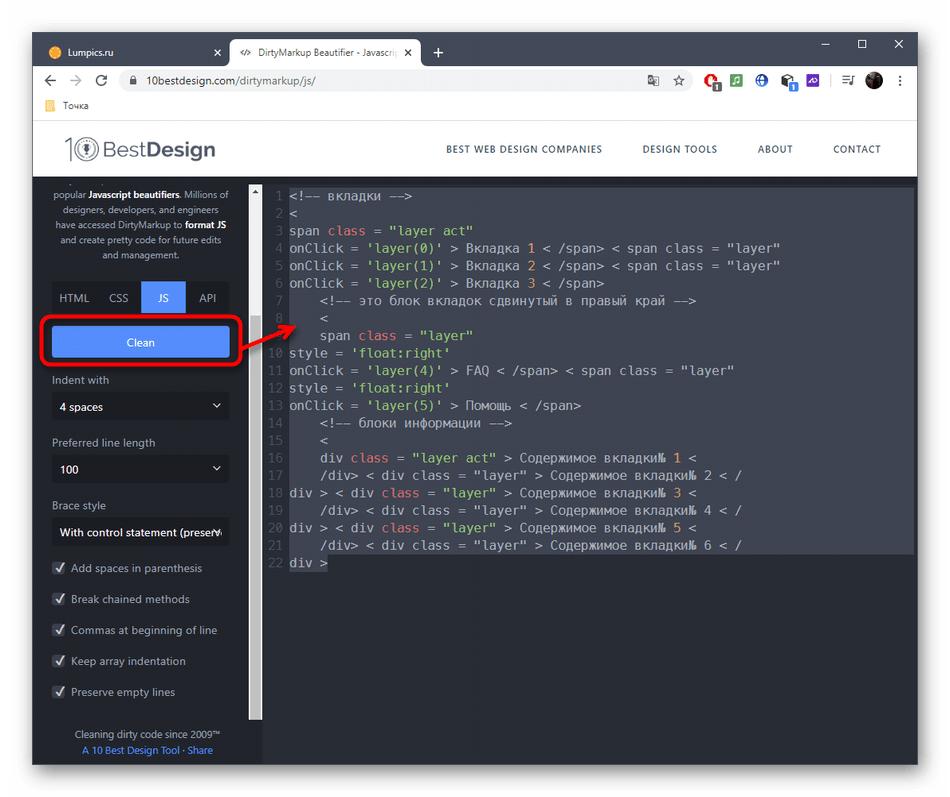
- Нажмите «Очистить», чтобы применить параметры редактирования».

Он по-прежнему просто копирует сгенерированный контент в правильном формате, чтобы использовать его в дальнейшем в среде разработки или других онлайн-редакторах JavaScript.